WordPress-Website für „Heyse Lifestyle“ in Hannover + CSS Fix für den iOS vh-unit Bug
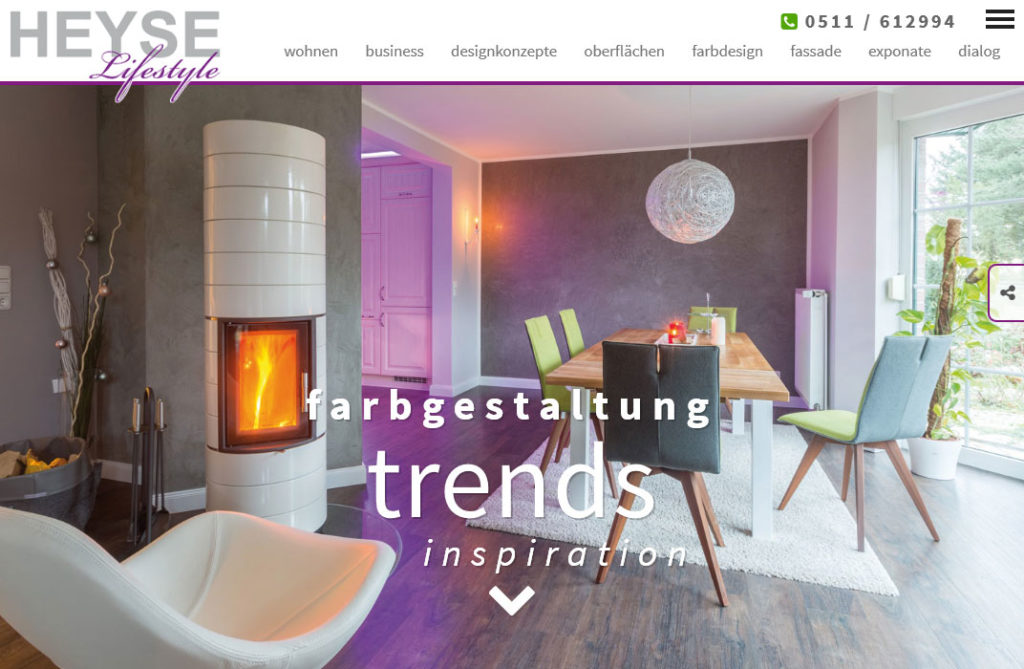
Ein schönes, neues Kundenprojekt ist online: http://www.heyse-lifestyle.de

Heyse-Lifestyle Prospekt 2
Der Malerfachbetrieb Heyse aus Hannover beauftragte mich mit der Umsetzung des Heyse-Lifestyle-Prospektes in eine professionelle Website. Ich habe hier mit großen Bildern gearbeitet, um die wunderbaren Arbeiten beeindruckend in Szene zu setzen. Auch wollte und sollte ich das Seitenlayout möglichst beibehalten. Einige Abweichungen gibt es natürlich, so habe ich die eigentliche Hauptüberschrift, anders als in der Vorlage, an den Anfang der Seite gesetzt. Man sieht an dieser Website sehr gut, wie wichtig hochwertiges Bildmaterial ist; die Beauftragung eines Profifotografen ist eine gut angelegte Investition.
Zu berücksichtigen war natürlich auch die Anpassung für mobile Engeräte, heute unabdingbar.

Heyse-Lifestyle Prospekt 1
Alle Fotos wurden einzeln bearbeitet und optimiert, anschließend unter einem sinnvollen Dateinamen gespeichert (wichtig für Suchmaschinen).
Die Überschriften und Texte wurden dem Prospekt entnommen und für die optimale Darstellung im Web aufbereitet.
Jede Seite hat ein eigenes Farbschema (Danke an Mike Schleupner), abgestimmt auf das Hauptbild. Footer (ganz unten), Trennlinien, Schriften und Ränder wurden entsprechend eingefärbt. Rechts oben findet man den Button für das Hauptmenü der gesamten mein-maler.de-Website, am rechten Rand das Teilen-Symbol, um die Seite in den Sozialen Netzwerken teilen zu können. Die Galeriebilder kann man per Klick vergrößern.
Nicht nur, dass mir die Gestaltung viel Freude bereitet hat, die Begeisterung und das Lob meines Kunden für dieses Projekt ist für mich das schönste Lob. Danke, lieber Matthias Schultze! #Wunschkunde!
iPhone / iPad / Internet Explorer – wieder etwas dazugelernt – CSS Fix für den iOS vh-unit Bug
Das iPhone und das iPad mögen offensichtlich die Stylesheetangaben background-attachment:fixed; background-size: cover; height: 100vh nicht, die ich für das sogenannte „Parallax Scrolling“ der großen Bilder verwendet habe. Hier half letzendlich nur eine Umstellung auf eine Größenangabe in Pixel, sowie die Angabe background-attachment: scroll; für mobile Endgeräte (auf denen das Parallax Scrolling sowieso nicht funktioniert).
Siehe: http://webdesignerwall.com/tutorials/css-fix-for-ios-vh-unit-bug
Der Internet Explorer 10 / 11 verdeckt mit der Scrollbar Teile der Website … hier half die Stylesheet-Angabe -ms-overflow-style: scrollbar im body.
🙂
Die Realisierung der Website erfolgte wieder mit WordPress als Content Management System (CMS).
2. Juni 2016
Kategorie/n: Webdesign
6 Kommentare zu
»WordPress-Website für „Heyse Lifestyle“ in Hannover + CSS Fix für den iOS vh-unit Bug«
Jetzt kommentieren
Weitere Artikel aus dieser Kategorie

Ein CSS Slider (ohne Scripts) – Stilwechsel mit dem :target-Selektor

Coole Bildeffekte mit CSS

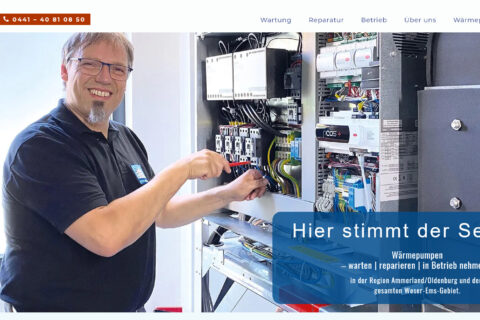
Webdesign für einen Wärmepumpen-Experten in der Region Ammerland/Oldenburg

Sichtbar werden – Zeit für die Aktualisierung deiner Homepage

Homepage erstellen – für Handwerker aus Oldenburg, Bremen, Hannover …

Webdesign / Landingpage für Stellenangebote im Malerhandwerk

Netzfund: Schulungs-Buch der Farben

Wer braucht schon eine Homepage, Teil III

Wer braucht schon eine Homepage, Teil II

Wer braucht schon eine Homepage, Teil I

Ratgeber für die Planung / Erstellung Ihrer Firmen-Homepage

Homepage + Facebook, Pinterest und Google+ – ist Ihre Firma schon aktiv?


Sehr schön.
Gut gelungen und sehr informativ.
Vielen Dank, lieber Sebastian, freut mich sehr, dass es dir gefällt! 🙂
[…] Komplette Neuentwicklung der Website auf Basis des Heyse-Lifestyle-Prospektes, mit großformatigen Parallax-Scrolling-Bildern, Bildergalerien, Textanimationen. Lesen Sie dazu gerne den Blogbeitrag WordPress Website für „Heyse Lifestyle“. […]
Lieber Klaus,
heute möchte ich Dir auch hier für Deine sensationelle Arbeit bedanken. Ich bin so sehr stolz auf Dich und uns beide. Es ist ein wundervolles Gefühl Dich als Freund und Partner zu haben.
Vielen Dank für alles.
Dein Freund Matthias 🙂
Vielen Dank, lieber Matthias, für deine Freundschaft und dein Vertrauen in meine Arbeit. Das Projekt war eine große Herausforderung und ein Vergnügen zugleich 🙂
Dein Freund Klaus
[…] Parallax-Scrolling-Bildern, Bildergalerien, Textanimationen. Lesen Sie dazu gerne die Blogbeiträge WordPress Website für “Heyse Lifestyle” in meinem Blog und Heyse Lifestyle mit neuem Auftritt – Farbgestaltung, Designkonzepte, Trends […]