3 supercoole Tools für Webdesigner
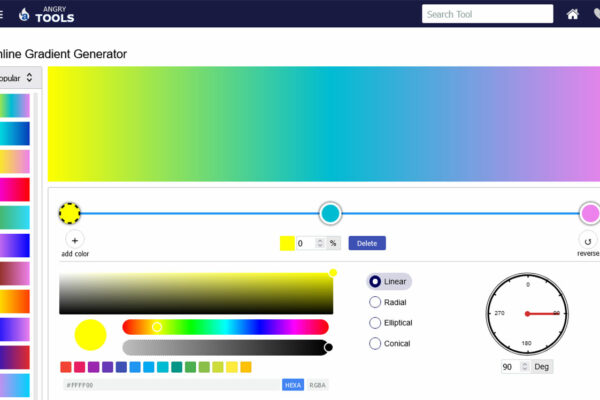
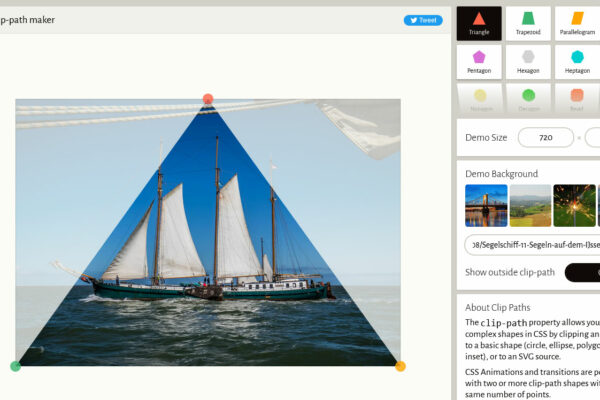
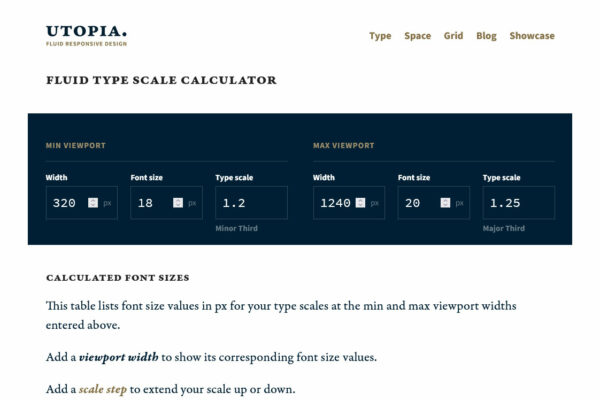
Hier stelle ich ein paar sehr nützliche Websites / Tools vor, die das Leben eines Webdesigners erleichtern können. Ich nutze sie oft.
Die erzeugten Codes können direkt kopiert und für eigene Projekte verwendet werden. Es ist keine Anmeldung erforderlich.
Weitere hilfreiche Links findest Du hier: Empfehlenswerte Websites rund um Webdesign & Co.
















Jetzt kommentieren