Ein Komma zuviel – Problem mit IE7 und jQuery gelöst

Für ein aktuelles Kundenprojekt habe ich den BX-Slider eingesetzt.
Das funktionierte auch in allen Browsern … außer im Internet Explorer 7 …
Das entsprechende Script sah so aus:
jQuery(document).ready(function($) {
$('.bxslider').bxSlider({
slideWidth: 980,
minSlides: 1,
maxSlides: 1,
moveSlides: 1,
slideMargin: 0,
pager: true,
controls: true,
auto: true,
speed: 2000,
pause: 5000,
});
});
Wo liegt der Fehler? Ganz einfach – am Komma hinter der letzten Angabe!
IE7 stellt in diesem Fall die weitere Ausführung der CSS-Angaben ein.
Und hier die IE7-freundliche Version:
jQuery(document).ready(function($) {
$('.bxslider').bxSlider({
slideWidth: 980,
minSlides: 1,
maxSlides: 1,
moveSlides: 1,
slideMargin: 0,
pager: true,
controls: true,
auto: true,
speed: 2000,
pause: 5000
});
});
Nun funktioniert es!
7. Februar 2014
Kategorie/n: Tipps und Tricks: Problemlöser & Codeschnipsel
Weitere Artikel aus dieser Kategorie

Anhang-Seiten (attachment.php) seit WordPress 6.4 deaktiviert

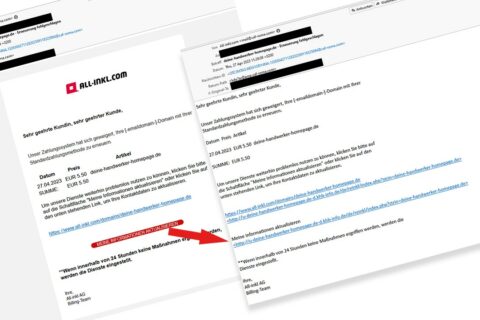
Vorsicht vor Fake-E-Mails, diesmal angeblich von all-inkl.com

WordPress und Googledienste fit(ter) für den Datenschutz machen

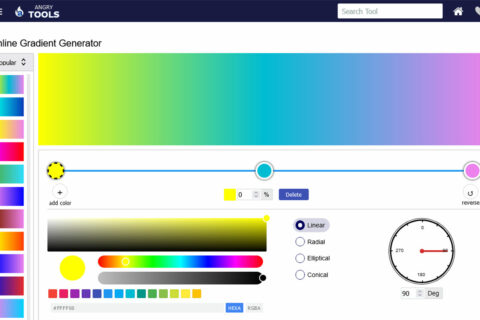
3 supercoole Tools für Webdesigner – Farbe, Formen, Schrift

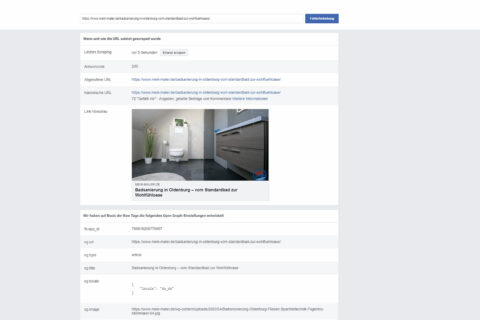
Beitrag mit dem Open Graph Object Debugger vor dem Teilen auf Facebook testen

SOS – Statistik-Plugin legt Website lahm – MySQL-Datenbank vollgemüllt

Website nach Providerwechsel offline – Rettung dank Datenbanksicherung

Überflüssige Bildgrößen in WordPress löschen

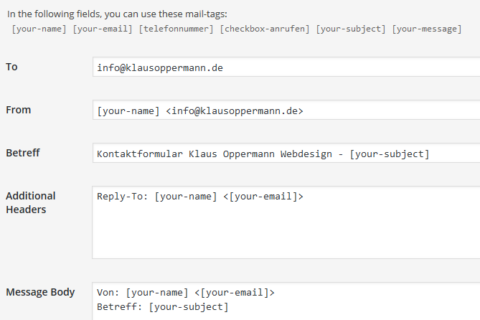
Konfiguration von Contact Form 7 prüfen – Fehlermeldung nach Update auf Version 4.4

WordPress bei der Telekom – das wird nichts …

WordPress 4.2 fügt Code für „Emoji“ in den Header ein

Ratgeber für die Planung / Erstellung Ihrer Firmen-Homepage

Jetzt kommentieren