Website nach Providerwechsel offline – Rettung dank Datenbanksicherung

Dies ist eine Parkbank, keine Datenbank 🙂
Habe ich schon einmal erwähnt, wie wichtig Datenbanksicherungen sind? 🙂
Ein Kunde hatte auf eigene Faust einen Providerwechsel vorgenommen, also einen Umzug seiner Domain zu einem anderen Anbieter. Allerdings war dadurch nur die Adresse (URL) bei dem neuen Provider gelandet, keine Inhalte. Also hatte er nur noch eine leere Seite vor sich.
Wie soll das auch funktionieren? Schließlich muss man bei einem Wechsel bei dem neuen Anbieter eine MySQL-Datenbank und das FTP-Programm einrichten, die entsprechenden Dateien wie die .htaccess und die wp-config.php anpassen (Zugangsdaten), die Mediadateien hochladen und die hoffentlich gesichterte Datenbanksicherung einspielen.
Gerne empfehle ich den Artikel meines geschätzten Kollegen Frank Stachowitz: Datensicherung mit BackWPup . Mit dem beschriebenen Plugin ist die Sicherung wirklich einfach!
Providerwechsel sind nicht der einzige Grund für regelmäßige Sicherungen … Hackerangriffe, Viren, fehlerhafte Plugins … es passiert immer etwas, wenn man es gerade nicht gebrauchen kann. Zur Not reicht auch die einfache Sicherung über die Funktion Werkzeuge -> Daten exportieren.
Übrigens sollte man die Sicherung VOR dem Wechsel durchführen, danach sind die Daten weg (auch die Backups auf dem Server).
Oder man fragt einfach seinen freundlichen und hilfsbereiten Webdesigner 🙂
10. Mai 2017
Kategorie/n: Tipps und Tricks: Problemlöser & Codeschnipsel
2 Kommentare zu
»Website nach Providerwechsel offline – Rettung dank Datenbanksicherung«
Jetzt kommentieren
Weitere Artikel aus dieser Kategorie

Anhang-Seiten (attachment.php) seit WordPress 6.4 deaktiviert

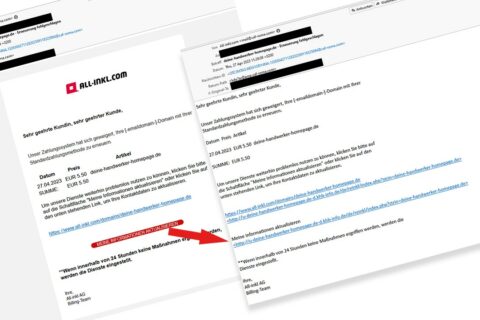
Vorsicht vor Fake-E-Mails, diesmal angeblich von all-inkl.com

WordPress und Googledienste fit(ter) für den Datenschutz machen

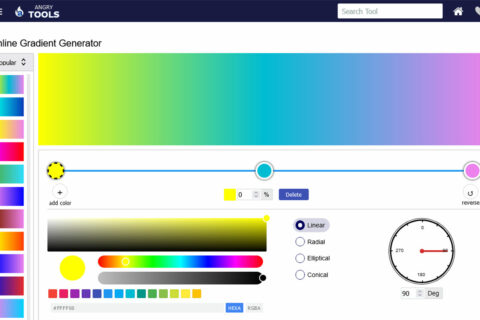
3 supercoole Tools für Webdesigner – Farbe, Formen, Schrift

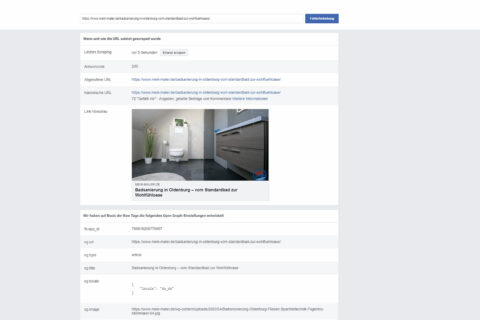
Beitrag mit dem Open Graph Object Debugger vor dem Teilen auf Facebook testen

SOS – Statistik-Plugin legt Website lahm – MySQL-Datenbank vollgemüllt

Überflüssige Bildgrößen in WordPress löschen

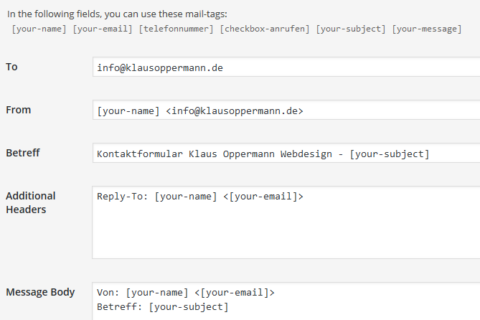
Konfiguration von Contact Form 7 prüfen – Fehlermeldung nach Update auf Version 4.4

WordPress bei der Telekom – das wird nichts …

WordPress 4.2 fügt Code für „Emoji“ in den Header ein

Ratgeber für die Planung / Erstellung Ihrer Firmen-Homepage

Ein Komma zuviel – Problem mit IE7 und jQuery gelöst

…Sie haben ja Recht…Gut, dass Sie das wieder hinbekommen haben und mein Kunde damit happy ist!
Ich freue mich, dass ich helfen konnte. Alles gut, lieber KK 🙂